Hola acá la segunda clase de nuestro curso, el día de hoy la clase abarcara el tema de fundamentos de web.
Los temas a tratar serán los siguientes:
- Historia de la web
- Concepto de la web
- Explicación de protocolos web
- Explicación de alojamiento y dominio
Tema 1
Historia de la web
La web que nosotros conocemos nació a finales de los años 80 en el CERN (Organización Europea para la Investigación Nuclear). Donde el físico Tim Berners-Lee buscando una forma eficiente y practica para compartir información entre investigadores desarrollo la tecnología que permitió crear lo que hoy se conoce como paginas web.
El primer servidor web se ejecutaba en una computadora NeXTcube, que era un equipo avanzado para su época (actual precursor de las macs como las conocemos hoy). Este contaba con un Motorola 68040 que su velocidad era de 25 MHz.

Foto real del primer servidor web, en la parte delantera del NEXTcube hay una pegatina que su leyenda dice: No apagar!
El software usado por el servidor web era un programa HTTP que fue escrito por Tim Berners-Lee.
Las funciones de este primitivo servidor web eran:
- Recibir solicitudes: Cuando un usuario escribía una dirección web, se enviaba una solicitud al servidor.
- Envió de archivos: Si el archivo solicitado era encontrado, el servidor enviaba lo enviaba al navegador.
- Interpretación de código: El navegador al recibir código HTML, lo interpretaba y o mostraba en la pantalla.
Las características del primer servidor web eran:
- Texto simple sin multimedia (imágenes, videos o música).
- Velocidad limitada.
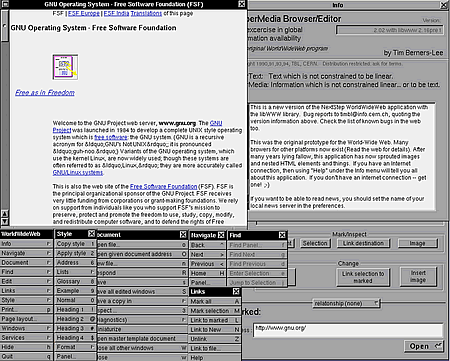
La web primitiva podia accederse atraves del navegador creado por Tim Berners-Lee llamado WorldWideWeb, que se caracterizaba por su propia intuitiva interfaz para el usuario.

Captura de pantalla del primer navegador web, “WorldWideWeb”
Con el tiempo la web fue evolucionando con la inclucion de las hojas de estilo en cascada (CSS) y elementos ActiveX; Por lo tanto mientras la web evolucionaba su forma de navegarla también, con la creación de otros navegadores (Mosaic, Netscape, Mozilla, IE y Opera).
Tema 2
Concepto de la web
La Web es un vasto espacio digital interconectado, compuesto por millones de páginas web que contienen información, servicios y aplicaciones accesibles a través de internet. Es un sistema global de documentos e información que se entrelazan a través de hipervínculos, permitiendo a los usuarios navegar de un sitio a otro de manera sencilla e intuitiva.
La web tiene 3 tecnologías principales HTML, CSS y JavaScript, estas son las que hacen que todo lo que vemos se transforme en texto, multimedia y acciones.
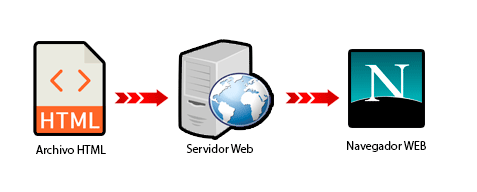
El principio básico de la web es que un archivo que contiene código web es alojado en un servidor (con o sin dominio) que puede ser accedido desde cualquier dirección.

Ejemplo de funcionamiento básico de un servidor web
Su funcionamiento es atravez de protocolos de red como lo son:
- HTTP o HTTPS
- DNS y WebSocket
Tema 3
Explicación de protocolos web
Los protocoles web son u conjunto de normas y estándares que establecen como se comunican los dispositivos conectados a la red. Estos protocolos definen el formato de los mensajes, como se envían y como se interpretan
- Las paginas web funcionan atraes del protocolo HTTP creado por Tim Berners-lee, donde su función consiste en que el usuario pide la dirección a la que quiere acceder, el servidor web recibe la solicitud, prepara la pagina y te la imprime en pantalla.
- La función del protocolo HTTPS es la misma que la del protocolo HTTP, el unico cambio es el uso de cifrado y autenticación con un certificado SSL, que se encarga de codificar y verificar la autenticación del servidor web.
- El protocolo DNS hace de función como una guía telefónica digital, que almacena miles de millones de direcciones IP que se pueden encontrar con solo un dominio, no solo agilizando el proceso si no que también optimiza la velocidad del usuario.
- El protocolo Websocket es un protocolo de comunicación en tiempo real que permite el intercambio bidireccional de datos entre un cliente y el servidor de manera continua, a diferencia de HTTP, Websocket mantiene una conexión persistente.
Tema 4
Explicación de alojamiento y dominio
Cada pagina web se aloja en alguna parte, desde tu primer archivo HTML que se guardaba en escritorio, hasta paginas como lo son google.com o wikipedia.com. Estas funcionan a partir de servidores web como lo serian Apache2, Nginx y Lighttpd, que son instalados en su gran mayoría en servidores con algún sistema operativo GNU/Linux.
Cada servidor web tiene ventajas el uno del otro, pero todos comparten en comun que tienen un directorio principal donde se aloja la pagina web que sera mostrada a publico, aunque puede ser configurado para ser redirigido a otras paginas web en un mismo servidor con ayuda de VirtualHost.
El dominio es una alternativa usada para no tener que usar direcciones IP para acceder a los sitios web, simplemente con una palabra y un TLD (puede ser considerado el apellido de un dominio), un pequeño ejemplo seria “paginadeprueba.org”, estos son redirigidos con entradas “A” hacia la direccion IP.
Ejemplo:
Si paginadeprueba.org tiene entrada “A” hacia 192.168.0.0
entonces
http://192.168.0.0 es http://paginadeprueba.org
Nota: Todos los dominios web funcionan con servidores DNS, como se explico en el tema 3.
Mas adelante se enseñara este tema, ya que por el momento estamos viendo los fundamentos de Red y Web.
Cualquier duda o sugerencia en los comentarios.